La imagen destacada wordpress ( o en otros medios) es uno de los elementos más importantes en una publicación de WordPress. Una buena imagen destacada puede atraer más clics, tiempo en página y compartidos sociales. En este artículo te explicaré cómo optimizar la imagen destacada en WordPress para mejorar el SEO y la experiencia del usuario.
Mujer editando una imagen Lectores como tú ayudan a apoyar a MUO.
Contenidos: Crear la imagen destacada wordpress perfecta
Introducción
Cuando realizas una compra utilizando los enlaces de nuestro sitio, podemos ganar una comisión de afiliado. Lee más. Antes de hacer clic en un blog, una imagen destacada es lo que podrías ver, extendida en tu pantalla, antes que cualquier otra cosa. Y probablemente también sea la razón por la que decidas leer el contenido del blog o no.
Las imágenes destacadas juegan un papel importante en cómo se percibe una pieza de contenido y, en última instancia, se entiende. Es más, una buena puede aumentar significativamente el engagement.
Sin embargo, se necesita mucho para crear la imagen destacada perfecta, desde elegir las imágenes correctas hasta evaluar su relevancia para tu contenido. Así que exploremos juntos los matices de este proceso.
Un collage de varios colores
¿Qué es la imagen destacada y por qué es importante?
La imagen destacada, también conocida como imagen de portada o miniatura, es la imagen principal que aparece en las publicaciones de WordPress. Esta imagen representa visualmente el contenido del artículo y es lo primero que ven los usuarios.
Una imagen destacada atractiva y relevante:
- Atrae más clics en los resultados de búsqueda y en redes sociales
- Ayuda a mejorar el SEO al ofrecer indicios visuales a Google sobre el tema
- Mejora la experiencia del usuario al mostrar inmediatamente de qué trata la publicación
- Aumenta el tiempo en página y las tasas de rebote al captar la atención del usuario
- Incrementa las acciones sociales como compartidos y likes
En definitiva, la imagen destacada es esencial para el éxito de tus publicaciones en WordPress.
¿Cómo añadir una imagen destacada en WordPress?
Añadir una imagen destacada en WordPress es muy sencillo. Cuando creas o editas una publicación, verás diferentes opciones en el panel lateral derecho.
Simplemente tienes que:
- Subir la imagen que desees usar a la biblioteca de medios de WordPress o elegir una que ya hayas subido previamente.
- En el panel lateral derecho, haz clic en “Establecer imagen destacada”.
- Selecciona la imagen de la biblioteca y haz clic en “Establecer imagen destacada”.
¡Eso es todo! WordPress recortará y mostrará automáticamente esta imagen como destacada en la publicación.
Consejos para optimizar la imagen destacada para SEO
Para sacar el máximo provecho a tus imágenes destacadas en WordPress, sígue estos consejos de SEO:
1. Elige imágenes relevantes para el contenido
La imagen debe representar visualmente el tema del artículo y utilizar elementos clave que transmitan la esencia.
Esto enviará señales a Google sobre la temática y mejorará el ranking.
2. Incluye el keyword principal en el nombre del archivo
Ejemplo: zapatillas-deportivas-rojas.jpg
3. Obtén imágenes en alta resolución
Las imágenes de alta calidad se verán mejor en todos los dispositivos. Deben tener al menos 1920px de ancho.
4. Optimiza el tamaño del archivo
Comprime las imágenes para que pesen menos de 100KB sin perder resolución. Así se cargarán más rápido.
5. Usa el atributo ALT con el keyword principal
El texto ALT debe contener la palabra clave primaria. Esto mejora el SEO.
6. Añade un título a la imagen
Incluye una breve descripción con el keyword secundario en el campo “Título de la imagen”.
Consejos para mejorar la experiencia del usuario
Aparte del SEO, también debes optimizar la imagen destacada pensando en el usuario:
- Elige imágenes atractivas y llamativas en cuanto a composición y colores.
- Evita imágenes con mucho texto o elementos distractores.
- Procura que transmita emociones acordes al contenido.
- Usa imagen horizontal para aprovechar mejor el espacio.
- Sigue una temática visual coherente en todas tus imágenes destacadas.
Plugins para gestionar y optimizar imágenes en WordPress
Existen excelentes plugins gratuitos que te ayudarán a gestionar, optimizar y mejorar tus imágenes destacadas en WordPress:
- EWWW Image Optimizer: comprime imágenes y convierte a formatos webP.
- Shortpixel: compresión inteligente y conversión a WebP.
- Imagify: reduce el tamaño de imagen manteniendo la calidad.
- Smush: optimización automática para imágenes subidas.
También puedes usar herramientas externas como TinyPNG para comprimir imágenes fácilmente.
¿Cómo mostrar u ocultar la imagen destacada?
Por defecto, WordPress muestra la imagen destacada antes del contenido en todas las publicaciones donde se haya establecido.
Pero puedes controlar su visibilidad modificando la plantilla o usando un plugin como Hide Featured Image.
En el editor de la plantilla, busca the_post_thumbnail(); y comenta o elimina esa línea donde no quieras mostrar la imagen destacada.
También puedes usar condicionales para mostrarla solo en ciertas páginas.
Como crear la imagen destacada en wordpress perfecta
Empecemos con los pasos para crear una gran imagen destacada para una entrada de blog.
i. Usar imágenes de stock o de IA generativa
Las imágenes de stock pueden ser increíblemente útiles, especialmente si no tienes el tiempo o los conocimientos de diseño gráfico para crear imágenes destacadas personalizadas.
Hay muchos sitios de imágenes de stock de alta resolución donde puedes descargar imágenes para tu blog. Muchos de ellos son gratuitos; para algunos, tendrías que pagar para usarlos. Y aunque las imágenes de stock a menudo se usan en exceso y pueden aparecer en muchos otros blogs o anuncios, puedes encontrar algunas únicas si buscas un poco.
También puedes agregar un toque personal para que tus fotos de stock se destaquen. Estos pueden involucrar agregar texto, colores, gráficos o los logotipos de tu marca. También podrías considerar optar por fotos de stock de pago si quieres algo más único. Sitios como Unsplash, Pixabay y Shutterstock ofrecen una amplia gama de fotos de stock que puedes utilizar como imágenes destacadas.
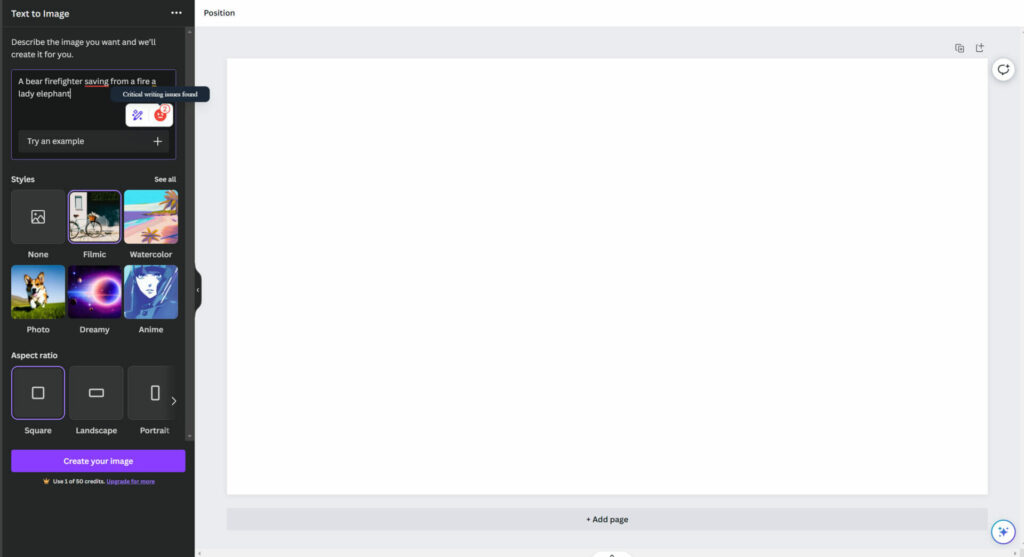
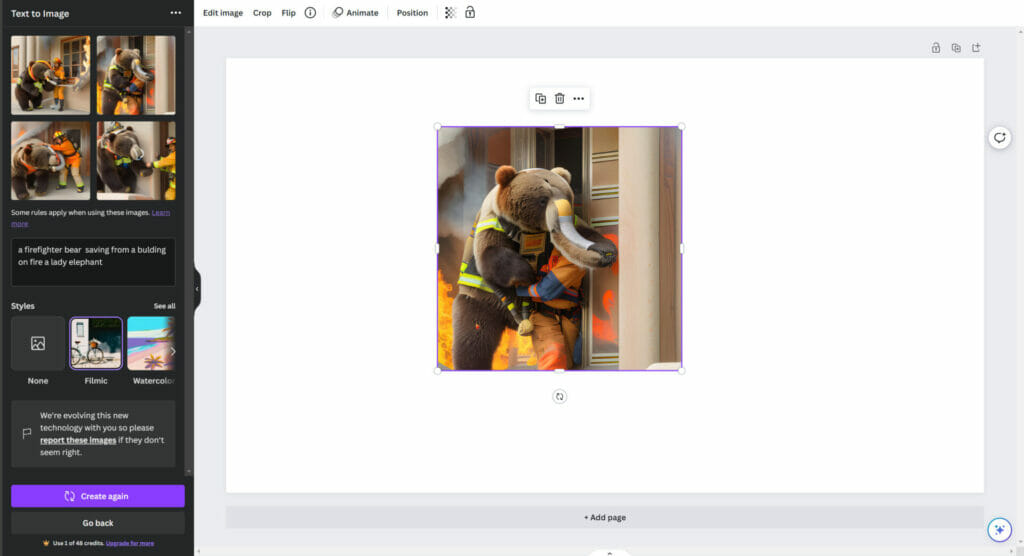
ii. Utilizar IA generativa para crear imágenes únicas
Recientemente han surgido distintas herramientas de inteligencia artificial generativa que permiten crear imágenes originales a partir de descripciones de texto.
Algunos ejemplos son DALL-E 2, Midjourney y Stable Diffusion, Leonardo.ai o Catbird entre muchas otras plataformas. Estas IA pueden generar automáticamente imágenes destacadas altamente atractivas y relevantes introduciendo el título y descripción de nuestro artículo.
Las imágenes creadas por IA son completamente únicas y tienen un gran potencial para captar la atención. Además, al no basarse en imágenes de stock, no hay riesgo de que otros sites usen la misma.
Usar IA generativa es una forma innovadora de conseguir imágenes destacadas llamativas optimizadas para cada contenido. Sin duda es una tendencia que irá en aumento en el futuro del SEO y el marketing de contenidos.
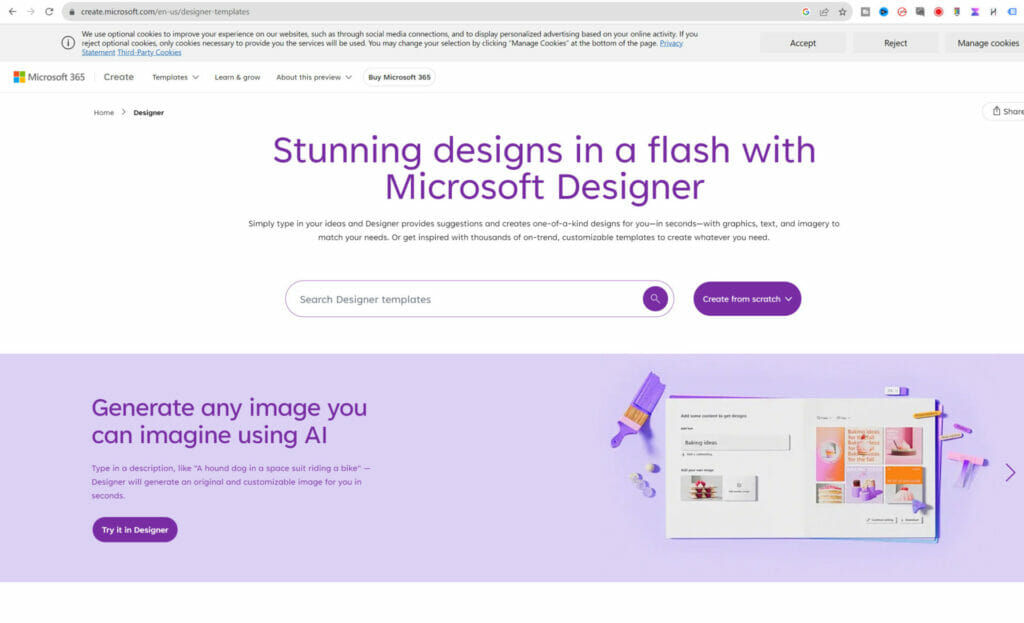
Algunas herramientas de diseño grafico como Canva y Microsfot Designer ya empezaran a integrar IA generativa dentro de sus productos y es posible arranca con una base de trabajo generado por la IA.

Que nos deja ver que esta integración tiene todavia algunas limitaciones.

iii. Aprovechar las herramientas de diseño gráfico
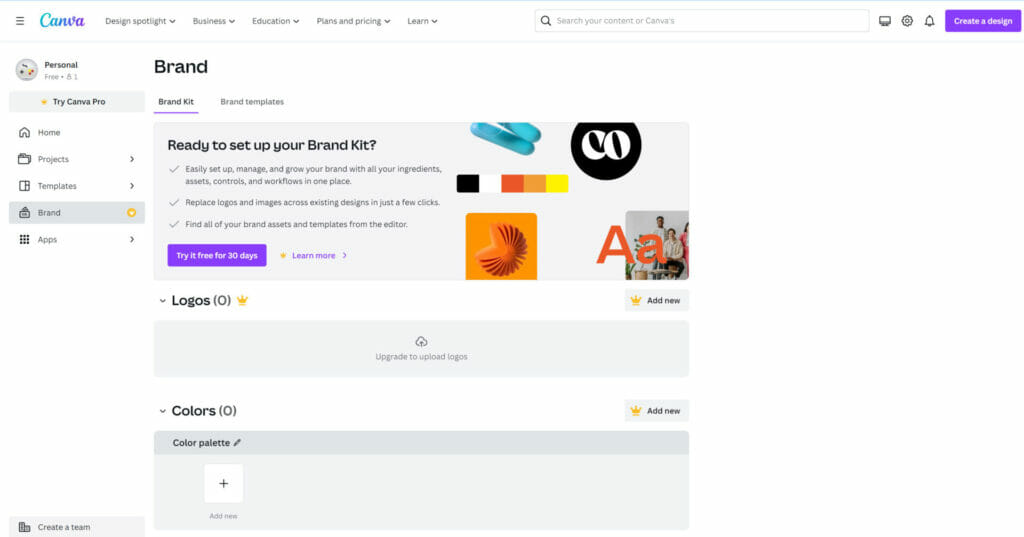
Otro medio para obtener las imágenes destacadas perfectas sería crearlas tú mismo, usando herramientas de diseño gráfico. Hay numerosas herramientas de diseño gráfico entre las que puedes elegir. Para el uso cotidiano, una herramienta intuitiva como Canva debería ser suficiente. Sin embargo, hay otras herramientas de diseño gráfico gratuitas que vale la pena explorar. Tambien podrías Utilizar Microsoft Designer o Vista.

Usaremos Canva para mostrarte cómo crear una imagen destacada simple para una entrada de blog. No necesitas tener habilidades particulares en diseño gráfico para saber cómo usar Canva, y puedes hacer algo genial en poco tiempo.
- Primero, abre Canva en tu dispositivo. Luego, haz clic en el icono Crear un diseño en la esquina superior derecha de la página. A continuación, haz clic en Tamaño personalizado en el menú Crear nuevo. Esto te permitirá crear un diseño personalizado propio en lugar de los diseños sugeridos.

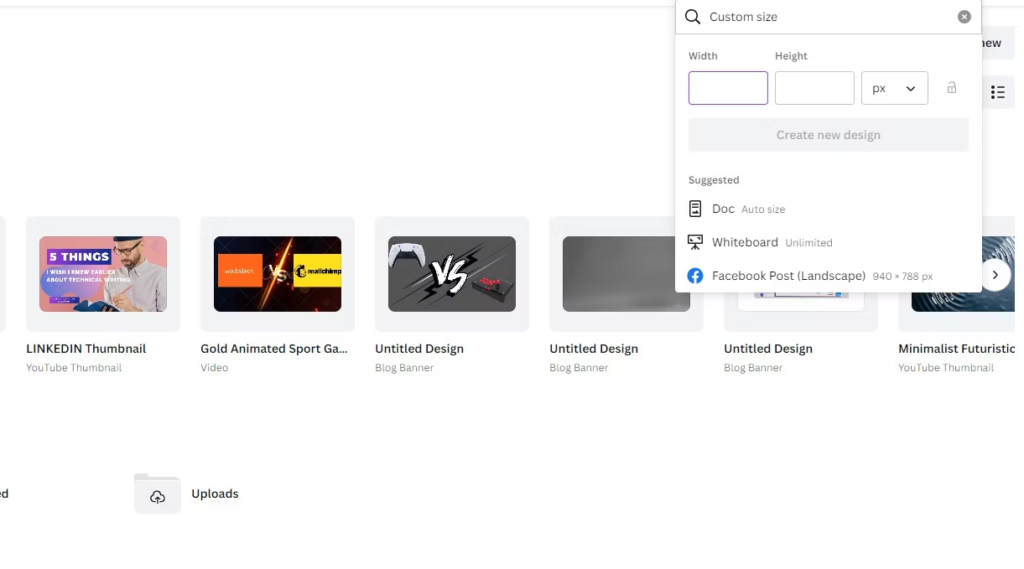
- Introduz las dimensiones en los cuadros provistos. Recomendamos usar imágenes destacadas que sean rectangulares, ya que esto mejora la experiencia del usuario. Para lograr esto, las dimensiones deben ser alrededor de una relación de ancho a alto de 2:1.
Por ejemplo, el tamaño recomendado en WordPress es de 1200 x 628 píxeles. Esto se debe a que funciona bien con la mayoría de los temas y puede adaptarse a varios tamaños de pantalla. También se ve bien cuando se comparte en otras plataformas.

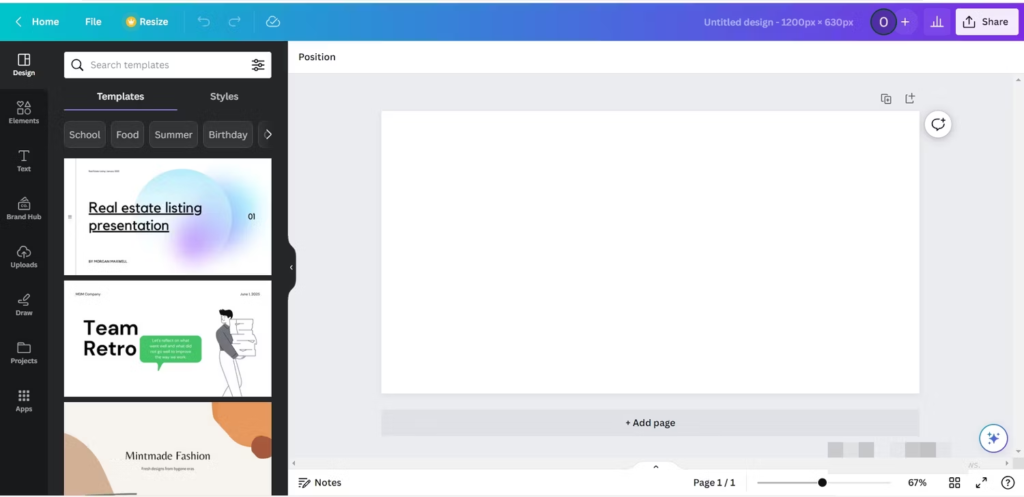
- Una vez que hayas elegido una dimensión, haz clic en Crear nuevo diseño. Esto abrirá un lienzo en blanco para que trabajes.

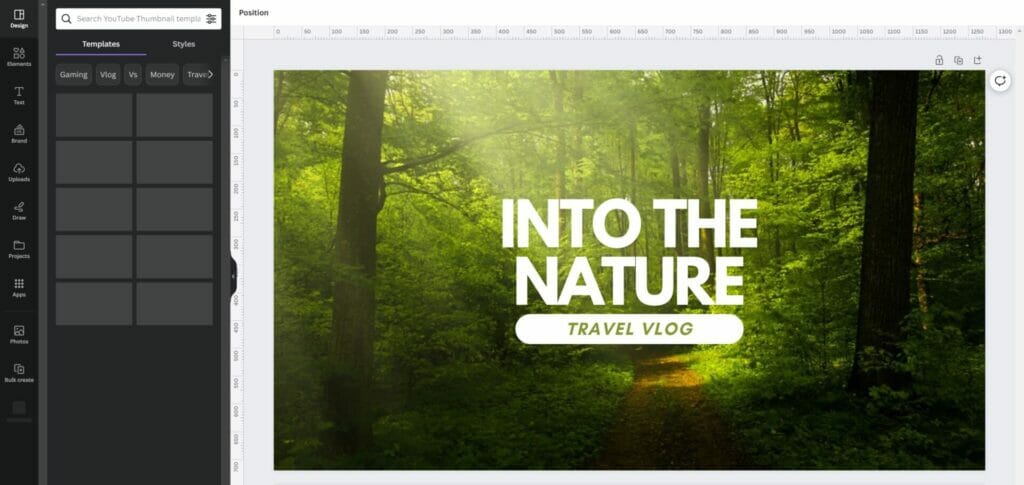
- A la izquierda, tienes plantillas y estilos para elegir. También puedes insertar texto, gráficos o dibujos. Pero primero, elijamos un fondo adecuado. Navega a la barra lateral izquierda y haz clic en Elementos. Aquí, puedes desplazarte hasta Fotos y usar la barra de búsqueda para encontrar una.
Por ejemplo, si buscas una imagen que muestre una pila de libros, las palabras “pila de libros” serán suficientes. Una vez que encuentres una imagen adecuada, puedes seleccionarla haciendo clic en ella o arrastrándola a tu lienzo. Luego, haz clic derecho en la imagen y selecciona Establecer imagen como fondo.
Hay algunas formas de editar la imagen.
- Haz clic en Editar foto en la parte superior para ver las opciones disponibles.
- Selecciona cualquier opción que resuene contigo y refleje el tipo de imágenes que estás tratando de crear.
Y aquí está el aspecto final:

iv. Eligiendo un tema
Los temas son esenciales para generar consistencia y garantizar que tu blog se mantenga fiel a su marca. Por lo tanto, puedes elegir un tema pegándote a ciertos colores, patrones o estilos que hagan que tu blog sea reconocible y distintivo.
Esto hace que sea más fácil para las personas interactuar con tu contenido: pueden establecer conexiones entre tu contenido y el tema y son capaces de reconocerlo fácilmente.
Asegúrate de que tu tema represente tu contenido y lo que pretendes lograr con él. Por ejemplo, un blog de moda puede usar temas que involucren estampados de telas o prendas. Estos elementos globales podrían estar presentes en cada imagen destacada y ayudar a resaltar el propósito del blog. Además, también deberías seleccionar una paleta de colores que sea representativa del contenido que publicas.

Para ayudarte a mantener la coherencia con el tema que has elegido, considera configurar un Kit de marca en Canva. Este es un repositorio de todos los elementos que hacen que tu marca sea única, y hace que sea mucho más fácil aplicarlos en todas tus imágenes destacadas.
v. Consideraciones de tamaño y estilo
Dos personas sosteniendo una piña en la palma de su mano Una cosa importante a tener en cuenta al crear una imagen destacada es su tamaño. Ya sea que estés publicando en una plataforma de blogs o en tu propio sitio web, debes asegurarte de que tenga un tamaño apropiado que esté optimizado para compartir entre plataformas.
La mayoría de las plataformas de publicación tendrán tamaños de imagen recomendados, que puedes usar. Por ejemplo, en WordPress, hay dimensiones de Miniatura, Mediano y Grande para cómo aparece tu imagen en varias plataformas. Sin embargo, si es tu propio sitio web, deberías considerar un tamaño que se ajuste a tu diseño existente.
vi. Tu imagen destacada debe ser relevante
El último punto, y probablemente el más importante de todos, es la relevancia. Independientemente del tema, estilo o imagen que hayas elegido, es importante que realmente sea relevante para el contenido.
Todo el punto de una imagen destacada es dar a los lectores una idea de cuál es el contenido. Como tal, tu imagen destacada debería provocar en los lectores el mismo sentimiento que obtendrán al leer tu publicación, o al menos impulsarlos a leer la publicación.
Al elegir una imagen destacada que sea relevante, considera el tema o tema que el contenido pretende transmitir y aplícalo considerablemente. Por ejemplo, si estás usando imágenes de stock, deberías incluir palabras clave relevantes en tu búsqueda para obtener resultados decentes.
También puedes agregar personalizaciones a tus imágenes para facilitar la comunicación visual. Por ejemplo, una imagen con un texto superpuesto puede transmitir el mensaje deseado mejor que una simple.
Las imágenes destacadas preparan el escenario para tus entradas de blog Una imagen destacada es, sin duda, una de las mejores formas de aumentar la participación con el contenido de tu blog. Y francamente, necesitas que las personas hagan clic en tus publicaciones para apreciar el contenido que has creado.
Al incorporar los consejos que hemos proporcionado en este artículo, tu blog puede optimizarse mejor para la participación de los lectores.
Comparaciones de plataformas de blogs (WordPress vs Blogger vs Medium, etc) en cuanto a requerimientos y rendimiento de imágenes destacadas.
A la hora de elegir una plataforma para crear un blog, es importante considerar sus requerimientos y capacidades para las imágenes destacadas. Esto puede impactar tanto en la experiencia de usuario como en el rendimiento del blog. Veamos una comparación entre las principales plataformas:
- WordPress: Al ser la plataforma más popular y flexible, ofrece mucho control sobre el tamaño y optimización de imágenes destacadas. Permite subir imágenes en alta resolución y genera automáticamente varios tamaños para adaptarse a distintos dispositivos. También hay numerosos plugins para mejorar las imágenes.
- Blogger: Es bastante limitado en cuanto a tamaño de imágenes (recomienda un máximo de 1600px), no genera miniaturas automáticas y ofrece menos control en general. Las imágenes pueden tardar en cargarse si no están bien optimizadas.
- Medium: Al ser una plataforma centralizada, estandariza el tamaño de las imágenes destacadas en 1200x628px. La interfaz simplificada facilita insertarlas, pero no permite mucha edición ni optimización avanzada. La calidad de las imágenes depende de lo que suba el usuario.
De un punto de vista más general, plataformas como WordPress dan más libertad y control sobre las imágenes destacadas, permitiendo optimizarlas tanto para la experiencia de usuario como para un mejor rendimiento en motores de búsqueda. Es un factor a tener en cuenta al elegir dónde crear un blog.
Resumen Puntos Importantes Como crear imagen destacada WordPress
- La imagen destacada es crucial para mejorar el SEO, el engagement y las métricas clave de un sitio WordPress.
- Optimízala en resolución, tamaño de archivo, keyword, atributo ALT y título.
- Elige imágenes visualmente atractivas y coherentes con la temática.
- Existen excelentes plugins gratuitos para comprimir y convertir imágenes.
- Puedes controlar dónde se muestra la imagen destacada editando la plantilla.
Conclusión: Como crear imagen destacada WordPress
La imagen destacada es un elemento clave en cualquier publicación de WordPress, ya que representa visualmente el contenido y atrae la atención de los lectores. Tanto el artículo original en inglés como su traducción al español coinciden en la importancia de elegir una imagen relevante, atractiva y optimizada técnicamente.
Algunos puntos principales a destacar son:
- Utilizar imágenes de alta resolución y bien enfocadas ayuda a mejorar la experiencia del usuario en todos los dispositivos.
- Es esencial comprimir las imágenes para reducir el peso del archivo sin perder calidad, lo que acelera la carga. Herramientas como EWWW Optimizer son ideales.
- El nombre de archivo y texto ALT deben contener la palabra clave primaria para mejorar el SEO.
- Se recomienda estandarizar el tamaño según la plataforma, con unas dimensiones de 1200×628 píxeles para WordPress.
- La imagen debe reflejar visualmente el tema del contenido y transmitir las emociones deseadas al lector.
- Existen plugins útiles para gestionar y optimizar imágenes, como Imagify o Smush.
- Se puede controlar la visibilidad de la imagen destacada editando la plantilla del tema.
En definitiva, una buena optimización técnica y estratégica de las imágenes destacadas en WordPress mejora el SEO, la velocidad de carga, la experiencia de usuario y el engagement. Aplicando los consejos expuestos en ambos textos podemos sacar el máximo partido.
Optimizar correctamente las imágenes destacadas en WordPress puede marcar una gran diferencia en el éxito de un sitio web. ¡Pon en práctica estos consejos para sacarles el máximo partido!
¿Tienes algún otro consejo o duda sobre las imágenes destacadas en WordPress? ¡Compártelo en los comentarios! No te olvides visitar nuestro blog para más articuos interesantes.
FAQ Como Crear Imagen Destacada WordPress
Q: ¿Qué es una imagen destacada?
A: Una imagen destacada es la imagen principal que se muestra en una entrada de blog o en una página de WordPress. Es la imagen que representa el contenido de la entrada y se muestra de manera prominente.
Q: ¿Qué plugins puedo utilizar para imágenes destacadas en WordPress?
A: Algunos plugins populares para gestionar imágenes destacadas en WordPress son: Featured Image From URL, Easy Featured Images, Multiple Featured Images y Dynamic Featured Image.
Q: ¿Cómo subir una imagen destacada en mi sitio web de WordPress?
A: Para subir una imagen destacada en WordPress, debes editar la entrada o página a la que deseas agregar la imagen. Luego, busca la sección “Imagen destacada” en el panel de edición y haz clic en “Establecer imagen destacada”. Desde allí, puedes elegir una imagen existente en tu biblioteca de medios o subir una nueva desde tu computadora.
Q: ¿Qué debo hacer si todas las imágenes en mi sitio web de WordPress aparecen como imagen destacada?
A: Si todas las imágenes en tu sitio web de WordPress se están mostrando como imagen destacada, es posible que tengas algún problema con tu tema de WordPress o con los ajustes de imagen destacada por defecto. Te recomendamos consultar la documentación de tu tema o contactar con su soporte para obtener ayuda en la resolución del problema.
Q: ¿Cómo solucionar el problema si la imagen destacada no se muestra en mi entrada o página de WordPress?
A: Si la imagen destacada no se muestra en tu entrada o página de WordPress, puedes intentar las siguientes soluciones: asegúrate de haber establecido correctamente una imagen destacada para la entrada, verifica si hay algún conflicto con los plugins instalados, comprueba si tu tema de WordPress admite imágenes destacadas y asegúrate de que las dimensiones de la imagen sean compatibles con las configuraciones de tu tema.
Q: ¿Cómo utilizar imágenes destacadas en una publicación de WordPress?
A: Para utilizar una imagen destacada en una publicación de WordPress, primero debes editar la publicación a la que deseas agregar la imagen. Busca la sección “Imagen destacada” en el panel de edición y haz clic en “Establecer imagen destacada”. Desde allí, puedes seleccionar una imagen existente en tu biblioteca de medios o cargar una nueva desde tu computadora.
Q: ¿Cómo optimizar tus imágenes destacadas en WordPress?
A: Para optimizar tus imágenes destacadas en WordPress, te recomendamos seguir estas mejores prácticas: utiliza imágenes de alta calidad pero con un tamaño de archivo ligero, cambia el nombre de los archivos de imagen para que sean descriptivos, redimensiona las imágenes según las dimensiones recomendadas por tu tema y utiliza plugins de optimización de imágenes como Smush o Imagify.
Q: ¿Cómo gestionar imágenes destacadas en WordPress?
A: Para gestionar imágenes destacadas en WordPress, puedes usar el panel de control de WordPress. Desde allí, puedes subir nuevas imágenes, elegir una imagen destacada para una entrada o página, editar las propiedades de las imágenes o eliminar imágenes existentes. También puedes utilizar plugins específicos para gestionar las imágenes destacadas, como los mencionados anteriormente.
Q: ¿Qué debo hacer si hay una imagen destacada por defecto en mi sitio web de WordPress?
A: Si hay una imagen destacada por defecto en tu sitio web de WordPress, es probable que tu tema de WordPress tenga una opción de imagen destacada predeterminada. Puedes buscar en la configuración de tu tema para desactivar esta opción o cambiar la imagen por defecto por una imagen de tu elección.