Alguna vez has querido poder presentar de una forma rápida la comparación de los mismos atributos de productos diferentes? Sin las herramientas correctas, esta tarea puede ser una pesadilla. En este articulo te vamos listar los 10 plugins de comparación para WordPress.
¿Porque son importantes las comparaciones en SEO?
Comparar es una de las actividades más importantes que los usuarios realizan en Internet. Suele ser un paso necesario antes de que el visitante del sitio web pueda realizar la acción deseada, como comprar un producto, registrarse como miembro, hacer una consulta o solicitar un presupuesto.
El primer paso para permitir la comparación es proporcionar información coherente sobre todos los productos o servicios comparables.
Sin embargo, si esta información está repartida en varias páginas, el usuario debe recordar información, tomar notas, cambiar de pestaña y abrir varias ventanas del navegador, lo que aumenta tanto los costes de interacción como la carga cognitiva.
Aquí es donde entra en juego la conocida pero a menudo descuidada o mal utilizada tabla de comparación. Una tabla de comparación sencilla utiliza columnas para representar productos y servicios y filas para representar atributos. Esto permite comparar rápida y fácilmente las características y atributos de diferentes productos.
Cuando se necesitan tablas de comparación
Los cuadros comparativos suelen considerarse erróneamente como una mera herramienta de comercio electrónico. De hecho, las tablas comparativas se utilizan a menudo para los bienes de consumo medianos y caros, especialmente los aparatos electrónicos (por ejemplo, hornos microondas, aparatos de fitness, aspiradoras, coches).
Sin embargo, las tablas comparativas también son adecuadas para los servicios, los niveles de afiliación, los paquetes de precios, las características del software, las tasas de matrícula o las ubicaciones. Pueden utilizarse para comparar productos similares de la misma empresa o para comparar los productos de una empresa con los de sus competidores. Los cuadros comparativos son una herramienta más versátil de lo que se cree.
Para entender cuándo deben utilizarse las tablas de comparación, hay que tener en cuenta primero cómo toman las decisiones las personas.
Cuando la gente tiene que elegir entre muchas opciones, es difícil comparar las ventajas y desventajas de cada una de ellas, lo que lleva a la gente a tomar decisiones no compensatorias. Esto lleva a una toma de decisiones no compensatoria.
Para reducir la elección a alternativas manejables, suelen utilizar un criterio estricto que pesa más que todas las demás consideraciones. Por ejemplo, un usuario que quiera comprar un coche nuevo podría filtrar todos los coches que cuesten más de 12.000 Euros.
Aunque algunos de estos coches pueden superar ligeramente el presupuesto. Aplicando un filtro no negociable, los usuarios pueden limitar la cantidad de resultados de búsqueda a un tamaño razonable.
Cuando las personas tienen que elegir entre un número reducido de opciones (normalmente no más de cinco o siete), suelen hacer elecciones compensatorias.
Es decir, examinan las ventajas de cada producto y comparan los pros y los contras con una serie de criterios. La gente puede aceptar rasgos negativos a cambio de rasgos positivos. Por ejemplo, un usuario que busque un nuevo portátil podría considerar un ordenador más pesado si ofrece una mayor duración de la batería y una mayor potencia de cálculo.
Los filtros y las facetas apoyan la toma de decisiones no compensatoria. Los cuadros comparativos, en cambio, son más adecuados para la toma de decisiones compensatorias. Las tablas comparativas permiten a los usuarios ver y comparar varios atributos importantes de un vistazo.
Sin duda, hay casos en los que las tablas de comparación no son necesarias. Aparte de las situaciones descritas anteriormente en las que la decisión no es compensatoria, las tablas de comparación probablemente no sean necesarias en los siguientes casos.
Los elementos similares no son necesariamente excluyentes. Por ejemplo, a diferencia de los hornos microondas o los ordenadores portátiles, Zara no necesita crear una tabla comparativa en la que los usuarios puedan ver varias camisas una al lado de la otra, ya que es poco probable que los consumidores compren sólo una camisa.
El producto o servicio es sencillo y es poco probable que el usuario esté interesado en analizar las características. Por ejemplo, no hay muchas características comparables significativas para las tazas de café. Un comprador de tazas online puede estar interesado en el estilo (y posiblemente en el tamaño), pero probablemente no en comparar las características de varias tazas.
Si un producto o servicio es barato o fácilmente intercambiable (por ejemplo, bolígrafos o toallas de papel), los usuarios pueden comportarse de forma satisfecha y dedicar menos tiempo a considerar alternativas.
El producto o servicio debe ser único y difícil de comparar con otros. Por ejemplo, puede ser difícil encontrar un conjunto de atributos para comparar obras de arte.
Con estas excepciones, el uso de las tablas comparativas sólo está limitado por su imaginación. Cuando un usuario quiere elegir entre productos similares, especialmente si hay varios factores que intervienen en el proceso de decisión, es una buena oportunidad para crear una tabla comparativa.
Tipos de tablas de comparación
Los cuadros comparativos pueden ser estáticos, es decir, contener una preselección de productos, o dinámicos, es decir, el usuario puede decidir qué productos comparar.
Las tablas de comparación estáticas se utilizan para universos de productos pequeños (cinco o menos productos), mientras que las tablas de comparación dinámicas son adecuadas cuando el universo de productos contiene un gran número de productos.
Tablas estáticas
Las tablas de comparación estáticas pueden crearse de antemano cuando el número de productos a comparar es pequeño. Por ejemplo, Dacia vende actualmente sólo cinco modelos de coches, por lo que puede hacer una tabla comparativa pre-confeccionada siempre que el usuario intente hacer una elección de un determinado coche.
Una buena regla general es hacer esto para los productos con menos de cinco. Las tablas de comparación estáticas suelen funcionar bien para los niveles de afiliación y los paquetes de precios.
La implementación de este tipo de tabla comparativa permite controlar cómo se muestra la información en la página. Por ejemplo, el copiado puede modificarse para ajustarse al espacio disponible en una sola celda. Sin embargo, hay que tener en cuenta que esta implementación no es tan fácilmente escalable como una tabla de comparación dinámica.
Cuando se ofrece un nuevo producto o servicio, hay que actualizar el cuadro comparativo para que sigue manteniendo la relevancia de la información a visualizar.
Tablas dinámicas.
En la tabla de comparación dinámica, el usuario puede seleccionar los elementos que desea ver en la tabla de comparación. Esta opción es adecuada si tiene más de cinco productos.
Las tablas comparativas dinámicas pueden ampliarse a medida que aumenta o cambia el número de productos ofrecidos, pero suelen implementarse con un diseño flexible y su aspecto no puede controlarse con tanta precisión como el de una tabla estática.
Selección de elementos en las tablas de comparación dinámicas. Dos métodos bien conocidos que permiten a los usuarios seleccionar los elementos que se añadirán a una tabla son
Coloque botones de comparación o casillas de verificación directamente en la página del anuncio. Esto permite a los usuarios seleccionar los artículos que les interesan y navegar a una página de comparación creada dinámicamente.
Dado que las páginas de listados de productos suelen estar abarrotadas, uno de los mayores retos de esta implementación es garantizar que los botones de comparación puedan encontrarse sin ocupar mucho espacio en la página. Lo más seguro es incluir botones de comparación como botones de acción secundarios en la parte superior e inferior de la página o debajo de todas las descripciones de los productos.
Interacción directa con el producto de interés. Esto permite al usuario hacer clic y arrastrar el producto que quiere añadir a la tabla de comparación. Por lo general, esta manipulación es posible porque el modo de comparación especial anula el significado normal de hacer clic en un producto (que normalmente lleva al usuario a la página de detalles del producto), como en el ejemplo de Garmin, o porque el sitio web tiene una página de comparación especial, como en el ejemplo de Fitbit.
La ventaja de este método de selección directa es que separa la actividad de comparación de la página del listado de productos, haciéndola más clara.
Mejores prácticas para los cuadros comparativos
Independientemente del tipo de tabla comparativa que elija, sigue estas prácticas recomendadas para ayudar al usuario a tomar decisiones
Utiliza tablas de comparación para un máximo de cinco elementos
Los cuadros comparativos apoyan la toma de decisiones compensatoria, que sólo se produce cuando hay relativamente pocas opciones a considerar. Si hay que comparar más de cinco elementos, añade otros mecanismos, como filtros, para ayudar a los usuarios a reducir las opciones a cinco o menos.
La simplicidad debe ser la principal consideración para las tablas de comparación estáticas. Si una tabla de comparación estática no es capaz de limitar el número de elementos a comparar a un máximo de cinco, deberás reconsiderar si debe ser una tabla de comparación estática.
En las tablas dinámicas, se presta especial atención a si el diseño puede escalarse a cinco elementos si el usuario puede seleccionar cinco elementos. En la mayoría de las tablas comparativas dinámicas, sólo se pueden introducir tres o cuatro elementos. Considera la cantidad de texto que se necesita para los atributos y cómo esto afecta a la disposición y a la legibilidad.
También hay que tener en cuenta el tamaño del dispositivo y del navegador del usuario. Es posible que tengas que reducir a dos el número de elementos para la visualización móvil. Sin embargo, si hay espacio para mostrar varios elementos, no es necesario obligar a los usuarios a comparar sólo dos elementos a la vez.
Garantizar la coherencia.
El mayor problema de muchos cuadros comparativos no es el diseño, sino el contenido. Si la información de los atributos falta, es incompleta o incoherente entre productos similares, una tabla de comparación útil puede quedar rápidamente inutilizada. Este es un problema particular con las tablas de comparación dinámicas que incluyen muchos productos con metadatos ligeramente diferentes.
Apoyo a la lectura y comprensión
Comparar los pros y los contras de diferentes productos es un proceso cognitivo exigente. Los usuarios quieren poder centrarse en lo que es importante. Una forma eficaz de conseguirlo es crear una tabla que facilite la búsqueda de diferencias, similitudes y palabras clave.
Las opciones deben ser columnas y los atributos deben ser filas, con las etiquetas de las filas a la izquierda y las de las columnas en la parte superior. La colocación del texto en cada columna debe ser constante.
Cuando el texto se utiliza en las tablas comparativas, debe ser breve. Evite las frases completas siempre que sea posible.
También es útil la codificación por colores, por ejemplo, añadiendo una sombra ligera en el fondo de cada columna o coloreando el texto de las celdas. Asegúrese de que haya suficiente contraste, pero sin comprometer la legibilidad.
Títulos de columna pegajosos (“sticky”).
Asegúrate de que los títulos de las columnas no desaparezcan cuando el usuario se desplace, especialmente en el caso de las listas de atributos largas que llenan la pantalla. La memoria humana a corto plazo es limitada y los usuarios pueden olvidar fácilmente qué columna pertenece a qué producto.
Atributos significativos.
Los cuadros comparativos deben contener atributos que sean de verdadero interés para los usuarios. El simple hecho de añadir metadatos a la tabla dificulta el trabajo de los usuarios.
En la medida de lo posible, trate de definir los términos desconocidos en su contexto y asocie los atributos ambiguos con algo específico. Un ejemplo es la página del powerbank portátil Anker en Amazon.
Otra forma de dar sentido a los atributos ambiguos es incluir enlaces a información adicional o a información para su definición o explicación en los tooltips de contexto.
Para facilitar las tareas, permita a los usuarios elegir qué atributos mostrar en la tabla. Las filas plegables hacen que esta funcionalidad sea fácil de implementar. Además, oculte las filas en las que todos los productos son similares para que sólo se muestren las diferencias.
Simplificar la función de comparación para dispositivos móviles
Algunos sitios web han eliminado por completo la función de comparación para los dispositivos más pequeños. En la medida de lo posible, los dispositivos móviles deberían admitir algún nivel de comparación, pero es poco probable que una tabla de comparación pueda mostrar más de dos elementos a la vez. Recuerde que en las pantallas pequeñas se muestran menos filas a la vez, lo que supone un mayor esfuerzo para la memoria a corto plazo del usuario. Por lo tanto, es aún más importante en los dispositivos móviles seguir las recomendaciones anteriores (especialmente que los artículos se puedan buscar y que los usuarios puedan elegir qué artículos mostrar).
Si una verdadera tabla comparativa no es práctica en los dispositivos móviles, puede considerar convertir la tabla en pestañas o listas para pantallas más pequeñas. Sin embargo, hay que tener en cuenta que estos formatos no permiten tomar decisiones compensatorias, ya que los usuarios deben recordar las características de cada producto para comparar los pros y los contras.
Reglas de oro para las tablas comparativas
Muchas de las directrices que se presentan aquí pueden resumirse de la siguiente manera Hay que trabajar para el consumidor en primer lugar. No alargue a los consumidores con tablas inusuales o excesivamente largas o con información repetitiva; no pida a los consumidores que le recuerden; no haga que los consumidores busquen términos que no conocen.
Piensa en la tabla comparativa como una herramienta para ayudar a cada usuario a encontrar la opción adecuada para él, no como un medio para vender más. Aunque puede ser tentador incitar a los usuarios a comprar la opción más cara, una presentación honesta es más rentable para su empresa a largo plazo.
Dar a los usuarios la oportunidad de elegir la mejor solución para sus necesidades ayuda a su empresa en más de un sentido.
Al no intentar manipular a los usuarios, se evita perder su confianza. Muchos usuarios reconocerán la manipulación, lo que reduce considerablemente la credibilidad (y la capacidad de persuasión) de su sitio web.
Cuando los usuarios compran lo que es mejor para ellos, se convierten en clientes satisfechos y es más probable que promuevan su marca (y mejoren su NPS).
Cuanto mejor califiquen los usuarios su interacción actual con su sitio web, más probable será que se conviertan en usuarios fieles y regresen.
Haga que la toma de decisiones sea lo más fácil posible para los usuarios, y éstos quedarán satisfechos.
Para obtener consejos sobre cómo apoyar la toma de decisiones de los usuarios y otros procesos cognitivos, consulte el seminario de un día de duración La mente humana y la usabilidad.es & Planning Comparison Charts. No hay problemas. Con un potente y flexible editor en tiempo real y múltiples plantillas de listas de precios, puedes crear listas de precios para una gran variedad de temas de WordPress. También puede crear vitrinas de equipo con ARPrice, por lo que tiene dos funciones en un solo plugin.
Puede crear atractivas tablas de precios que se cargan rápidamente e incluyen recursos CSS y JavaScript, sólo en la página donde se coloca el shortcode.
Plugins de comparación
Los plugins de WordPress están diseñados para permitir a la gente añadir más funcionalidad a su sitio web de WordPress de lo que necesitan. Los usuarios pueden buscar un tipo específico de plugin, elegir el que quieran y añadirlo a su tema de WP para añadir más funcionalidad a su sitio web.
Los plugins son una parte muy importante de las herramientas que ofrece WordPress. WordPress es tan sencillo y fácil de usar que cualquier persona que quiera crear su propio sitio web puede hacerlo, y normalmente sin ningún conocimiento de código.
WordPress tiene diferentes tipos de plugins para casi cualquier cosa que se te ocurra para tu sitio web. Si eliges un plugin, puedes utilizar más elementos, herramientas y características en tu sitio web que los elementos de tu tema elegido.
Por ejemplo, si tienes un blog y quieres traducirlo a otros idiomas, debes usar un plugin WPML, si quieres más seguridad, si quieres crear una línea de tiempo, etc. Hay tantos tipos de plugins que sólo tenemos que hablar de una categoría a la vez. Así que hoy vamos a hablar de los plugins de comparación de WordPress.
Los plugins de comparación de WordPress ayudan a mostrar las similitudes y diferencias entre las cosas de tu sitio web.
Si quieres comparar diferentes cosas en tu blog o sitio web de WordPress, este es el plugin para ti – dependiendo del plugin de comparación de WordPress que elijas, puedes comparar productos, jugadores de béisbol, precios y casi cualquier cosa que se te ocurra.
La mayoría de estos plugins se pueden utilizar incluso si no tienes ningún conocimiento de codificación, por lo que realmente pueden ser utilizados por cualquier persona.
Los mejores plugins de comparación para WordPress

1- i2 Pros & Cons
Este plugin te permite añadir/editar Pros & Cons visualmente en Gutenberg y el editor clásico en cualquier post o página. también puedes usar shortcode.

2- WP Table Builder – Plugin de tablas para WordPress
WP Table Builder es un plugin de construcción de tablas de arrastrar y soltar para WordPress. Es muy fácil crear tablas responsivas con WP Table Builder.
WP Table Builder es perfecto para crear tablas de comparación, tablas de precios, tablas de listas y muchas más.
El plugin viene con 7 elementos en este momento:
- Texto
- Imagen
- Lista
- Botón
- Clasificación por estrellas
- HTML personalizado
- Código corto
Todos los elementos vienen con opciones de personalización propias.Incluye un modo de gestión de celdas que viene con opciones como Añadir Nueva Fila, Añadir Nueva Columna, Combinar Celdas, Dividir Celdas y muchas más.

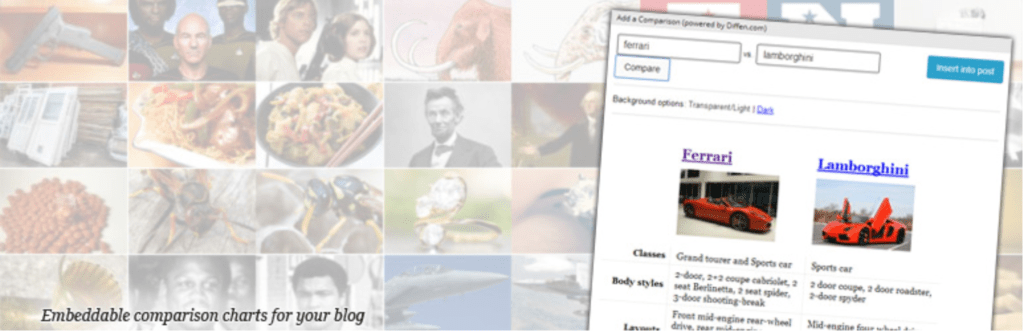
3- Diffen
El plugin de comparación Diffen permite a los blogueros de WordPress buscar e incrustar fácilmente una comparación en su blog.
Puedes comparar cualquier cosa en Diffen: jugadores de béisbol, tarjetas de crédito, procesadores informáticos, religiones, países, empresas… Lo que sea necesario comparar, sin que sea demasiado difícil y sin crear problemas para que el usuario no tuviera que dejar tu interfaz de edición dentro de WordPress para hacer esta búsqueda.
Este plugin lleva algún tiempo si actualizaciones por lo que hay tomarse con cuidado su implementación en tu web.

4- Tabla de comparación de precios CSS3 Responsive WordPress
CSS3 Responsive Web Pricing Tables Grids For WordPress es un paquete de tablas de precios web CSS3 puras con 2 estilos de tabla y 20 versiones de color predefinidas que viene cargado con toneladas de opciones como:
- un extenso panel de administración con configuración en vivo,
- configurador de modo responsivo,
- un montón de opciones para la tabla, columnas,
- filas y celdas de la tabla,
- función de columnas deslizantes,
- función de filas expandibles,
- columnas activas (emergentes),
- estados hover,
- información sobre herramientas de celdas de la tabla,
- cintas de columnas, iconos de garrapata / cruz
- y mucho más.

5- Comparación de productos KOMPER-CREATE
Komper es un plugin para crear comparaciones de productos lado a lado. Con este plugin, puedes crear especificaciones de productos, añadir información de productos, y mostrar el widget de formulario de comparación a la página principal.
Características de Komper:
- Crear campos de especificaciones de productos dinámicamente
- Arrastre y suelte los campos para cambiar el orden de los campos
- Widget soportado
- Búsqueda de productos con funciones de autocompletar
- Visualización de la comparación de productos lado a lado en el gráfico de la tabla
Este plugin lleva algún tiempo si actualizaciones por lo que hay tomarse con cuidado su implementación en tu web.

6- SocialCompare WP Plugin
SocialCompare le permite crear e incrustar fácilmente tablas agradables, interactivas y colaborativas.
Todo el mundo puede utilizar la plataforma de socialcompare para crear la tabla (sin necesidad de saber codificación HTML) y luego utilizar este plugin para incrustarla con un diseño personalizado.
Las tablas pueden contener varios tipos de datos: imágenes, vídeos, votos, valoraciones, texto, moneda, número, unidades…
Las tablas se pueden importar desde datos csv, html… y reutilizar los datos de una tabla a otra, y las actualizaciones se propagan.
Los usuarios pueden ordenar los datos, arrastrar y soltar las columnas y líneas, girar la tabla, sugerir modificaciones o actualizar directamente las celdas en función de los derechos del editor.
Por último, las tablas pueden ser multilingües, contienen conversión de unidades,
Este plugin lleva algún tiempo si actualizaciones por lo que hay tomarse con cuidado su implementación en tu web.

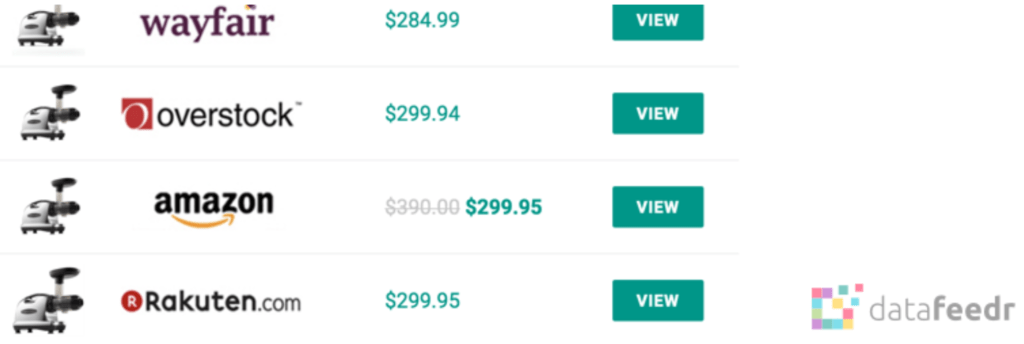
7- DataFeedle
El plugin Datafeedr Comparison Set crea automáticamente conjuntos de comparación de precios para cualquier producto en su tienda WooCommerce o mediante el uso de un shortcode.

Este sencillo plugin permite crear tablas sin necesidad de tener conocimientos de HTML. Soporta diferentes tipos de columnas, como imágenes, texto plano y botones.
Su función inicial era la de un simple gestor de tablas de comparación, pero también puede utilizarse para otros fines.
Características principales:
- Crear tablas fácilmente sin conocimientos de HTML.
- Diferentes tipos de columnas. Imágenes, texto y botones.
- Estilos incluidos.
- Una gran cantidad de clases CSS diferentes. Facilita la creación de un diseño de tabla personalizado.

9- Pricing Table Plugin
ARPrice – Plugin de tabla de precios para WordPress que le permite crear tablas de precios y tablas de comparación de planes en muy poco tiempo.
Sin complicaciones, sin problemas, sólo un potente, flexible, editor en tiempo real con múltiples plantillas de tabla de precios que le permite diseñar tablas de precios para varios temas de WordPress.
También puede crear tablas de precios para equipos usando ARPrice así que, es un plugin dos en uno.
Cree tablas de precios atractivas que se cargan rápidamente e incluyen recursos css/javascript sólo en la página donde se coloca el Shortcode.

10- YITH WooCommerce Compare
El plugin YITH WooCommerce Compare es una extensión del plugin WooCommerce que permite a sus usuarios comparar algunos productos de su tienda.
Todos los productos se guardan en una tabla completa donde el usuario puede ver la diferencia entre los productos. Las características de cada producto pueden ser
establecer con los atributos de woocommerce en la configuración del producto.
También puedes añadir un sencillo widget con la lista de productos que los usuarios han añadido, donde puedes gestionarlos.
También puede personalizar simplemente la tabla de comparación con su estilo, editando la plantilla específica.

